Javascript prototype 原型链
Favori,

图:Nguyen Nhut
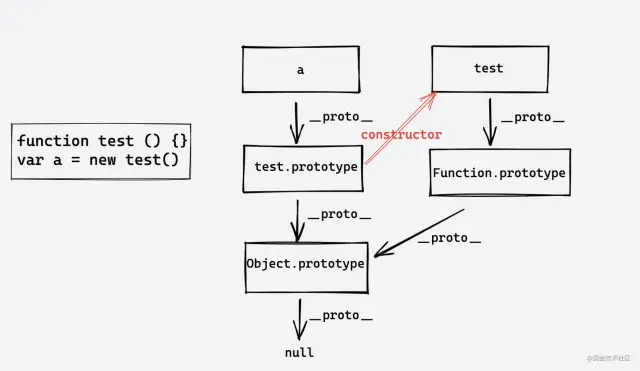
原型+原型链

-
prototype是函数特有的属性,__proto__是每个对象都有的属性,而prototype本身也是一个对象 -
当我们去获取
a.name的时候,会先从对象的自身属性开始查找,如果没有的话,就会从a.__proto__上找 -
对象
a.__proto__又指向构造器函数test的prototype(原型),所以从a.__proto上找属性其实就是在test.prototype找属性,但是prototype(原型)本身又是一个对象, 这样的话,会重复上面两个步骤,最终都是找到了Object这个构造器函数,而Object.__proto是一个null值,如果中间有值就返回,没有就赋值undefined。
这样的链式结构就是原型链
因为构造器函数原型上的constructor是指向构造器函数自身的,所以
a.constructor === test; // true
a.__proto__ === test.prototype //true
a.__proto__.constructor === test; // true
a.__proto__.constructor === test.prototype.constructor; // true
test.prototype.constructor === test //true
// 函数(包括原生构造函数)的原型对象为Function.prototype
test.__proto__ === Function.prototype // true函数都是由 Function 原生构造函数创建的,所以函数的 proto 属性指向 Function 的 prototype 属性。
测试
function test() {}
test.prototype.then = function () {
console.log("test => then");
};
Function.prototype.mythen = function () {
console.log("Function => mythen");
};
test.mythen();
test.then();